安装
$ npm install jpush-react-native --save# jpush-react-native 1.4.2 版本以后需要同时安装 jcore-react-native$ npm install jcore-react-native --save # 针对性的link,避免之前手动配置的其它插件重复配置造成报错$ react-native link jpush-react-native$ react-native link jcore-react-native
在link 第一个的时候 会让你输入 appkey 可以输入 可以不输入,反正后面会配置
android 下配置
1. 在 android/app/build.gradle 添加下面的代码 ,位置如图
android { ... defaultConfig { applicationId "yourApplicationId" // 此处改成你在极光官网上申请应用时填写的包名 ... manifestPlaceholders = [ JPUSH_APPKEY: "yourAppKey", //在此替换你的 APPKey APP_CHANNEL: "developer-default" //应用渠道号, 默认即可 ] }}...dependencies { compile fileTree(dir: "libs", include: ["*.jar"]) compile project(':jpush-react-native') // 添加 jpush 依赖 compile project(':jcore-react-native') // 添加 jcore 依赖 compile "com.facebook.react:react-native:+" // From node_modules} 如图


上面的 applicationId 就是包名 JPUSH_APPKEY 就是 激光推送的 appkey ,要去激光官网申请,

2. 检查 android/settings.gradle 配置有没有包含以下内容,这里我link 后是正确的,没有了就加上
include ':jcore-react-native'project(':jcore-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jcore-react-native/android')include ':jpush-react-native'project(':jpush-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jpush-react-native/android')

3.配置权限 android/app/src/main/AndroidManifest.xml 这里我也是link 后自己就有了

4. 加入 JPushPackage 打开 android/app/main/jave/.../MainApplication.java
import cn.jpush.reactnativejpush.JPushPackage; // <-- 导入 JPushPackage ...
// 设置为 true 将不弹出 toast private boolean SHUTDOWN_TOAST = false; // 设置为 true 将不打印 log private boolean SHUTDOWN_LOG = false; private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override protected boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List getPackages() { return Arrays. asList( new MainReactPackage(), new JPushPackage(SHUTDOWN_TOAST, SHUTDOWN_LOG) ); } };

上图我圈的地方是我自己手动配置的,这里可以参考
android 配置到此结束
官方文档 配置到这一步就没,别人文章里面还有,但是我配置了出错,就没配置,测是了下 是可以实现推送的
ios 配置
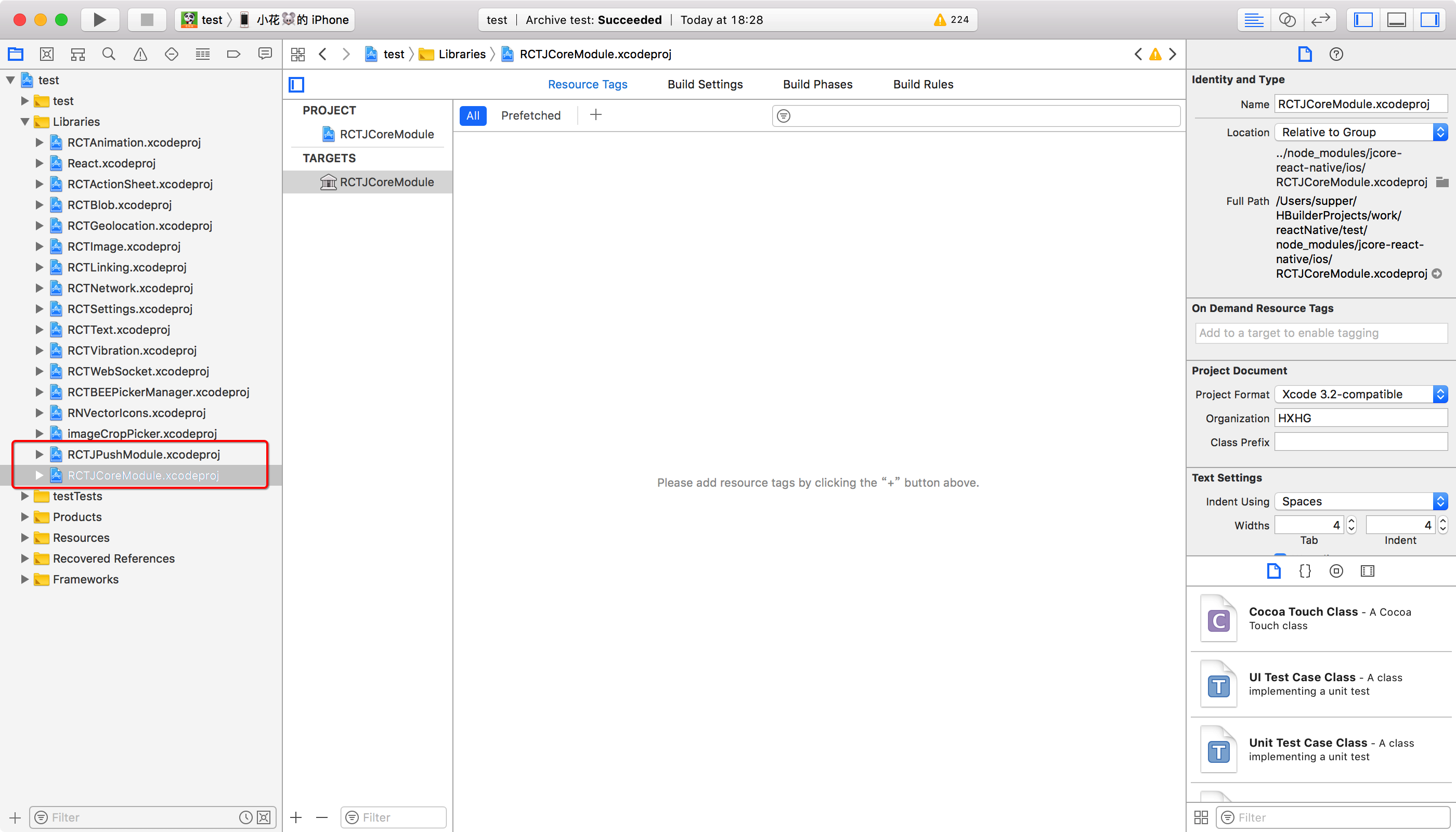
1. 打开 iOS 工程,在 npm link jpush-react-native 执行完之后,RCTJPushModule.xcodeproj RCTCoreModule.xcodeproj工程会自动添加到 Libraries 目录里面,没有则就手动添加
在 /node_modules/jcore-react-native/ios/ 和 /node_modules/jpush-react-native/ios/ 下

2.在 iOS 工程 target 的 Build Phases->Link Binary with Libraries 中加入如下库,这些库应该也是会自动添加的
ibz.tbdCoreTelephony.frameworkSecurity.frameworkCFNetwork.frameworkCoreFoundation.frameworkSystemConfiguration.frameworkFoundation.frameworkUIKit.frameworkUserNotifications.frameworkCoreGraphics.frameworklibresolv.tbd
3.在 iOS 工程中如果找不到头文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下路径
这一步也是在link 之后自己就有了,我没做操作:
$(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule
4.在 AppDelegate.h 文件中 填写如下代码,这里的的 appkey、channel、和 isProduction 填写自己的
static NSString *appKey = @"appkey"; //填写appkeystatic NSString *channel = @"nil"; //填写channel 一般为nilstatic BOOL isProduction = true; //填写isProdurion 平时测试时为false ,生产时填写true

5.在AppDelegate.m 里面添加如下代码
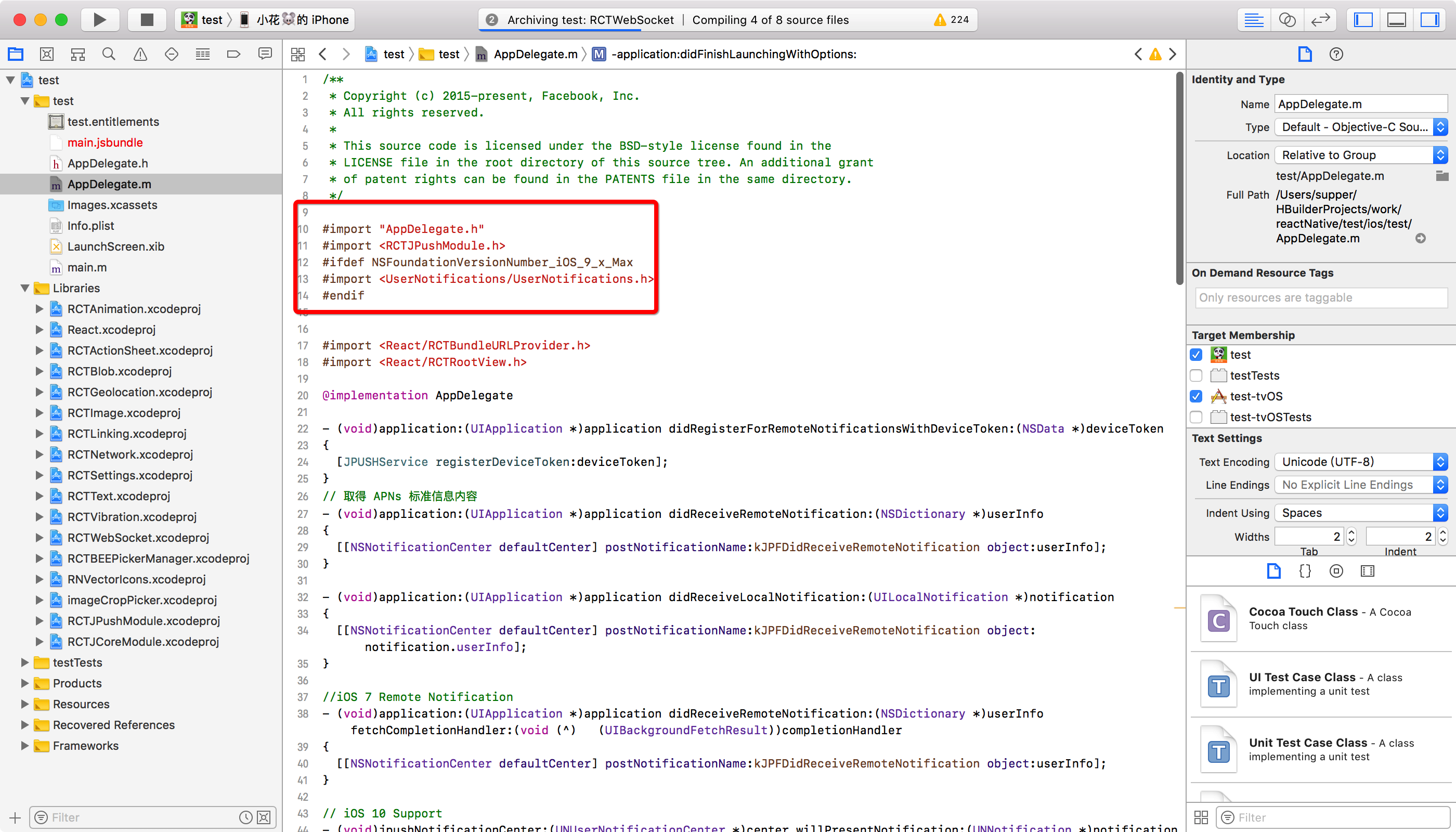
(1).引入依赖文件
#import "AppDelegate.h"#import#ifdef NSFoundationVersionNumber_iOS_9_x_Max#import #endif

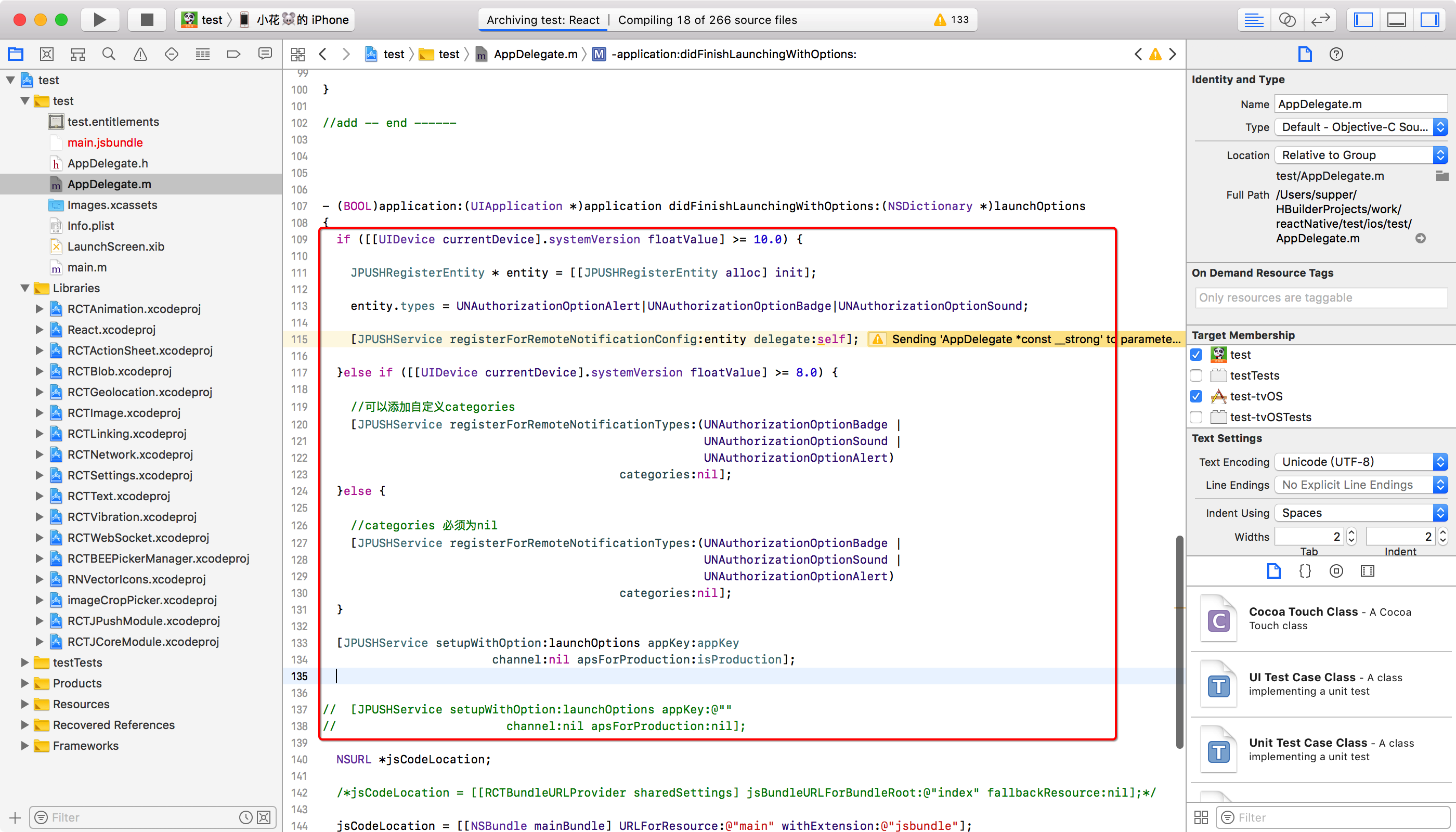
(2).在didFinishLaunchingWithOptions方法里添加
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) { JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init]; entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound; [JPUSHService registerForRemoteNotificationConfig:entity delegate:self]; }else if ([[UIDevice currentDevice].systemVersion floatValue] >= 8.0) { //可以添加自定义categories [JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge | UNAuthorizationOptionSound | UNAuthorizationOptionAlert) categories:nil]; }else { //categories 必须为nil [JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge | UNAuthorizationOptionSound | UNAuthorizationOptionAlert) categories:nil]; } [JPUSHService setupWithOption:launchOptions appKey:appKey channel:nil apsForProduction:isProduction]; 
(3). 下面加的代码,我是看别人文章上写的,但是我上面 就有 所以没加,但是还是列出来
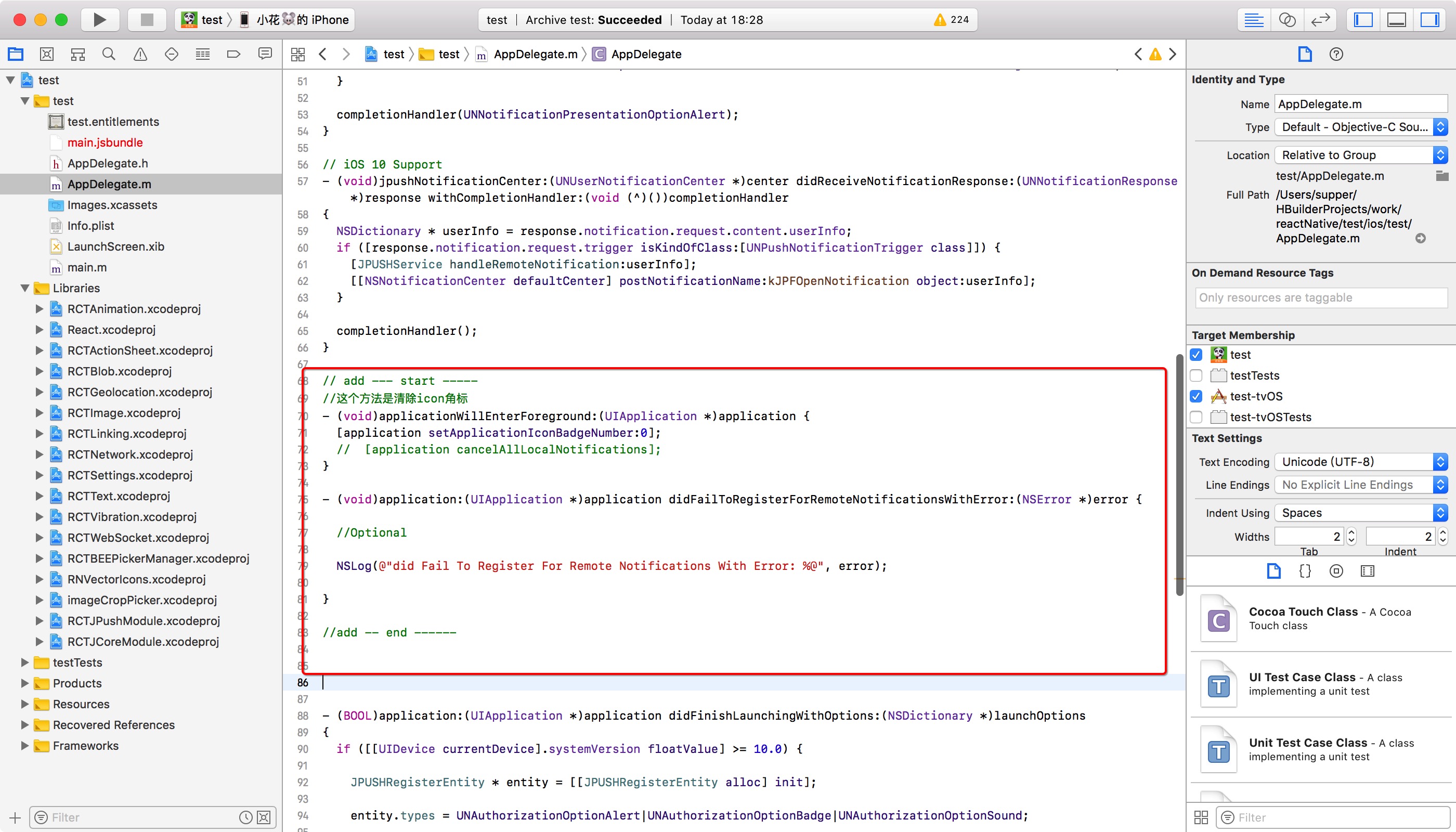
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{ [JPUSHService registerDeviceToken:deviceToken];}// 取得 APNs 标准信息内容- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo{ [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];}//iOS 7 Remote Notification- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^) (UIBackgroundFetchResult))completionHandler{ [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];}// iOS 10 Support- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler{ NSDictionary * userInfo = notification.request.content.userInfo; if ([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) { [JPUSHService handleRemoteNotification:userInfo]; [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; } completionHandler(UNNotificationPresentationOptionAlert);}// iOS 10 Support- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler{ NSDictionary * userInfo = response.notification.request.content.userInfo; if ([response.notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) { [JPUSHService handleRemoteNotification:userInfo]; [[NSNotificationCenter defaultCenter] postNotificationName:kJPFOpenNotification object:userInfo]; } completionHandler();} 自己加的部分
// add --- start -----//这个方法是清除icon角标- (void)applicationWillEnterForeground:(UIApplication *)application { [application setApplicationIconBadgeNumber:0]; // [application cancelAllLocalNotifications];}- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { //Optional NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error); }//add -- end ------

然后就可以使用了
import JPushModule from 'jpush-react-native';//获取RegistrationIDJPushModule.getRegistrationID((registrationId) => { alert(registrationId);}) 通过上面代码 获取 RegistrationID
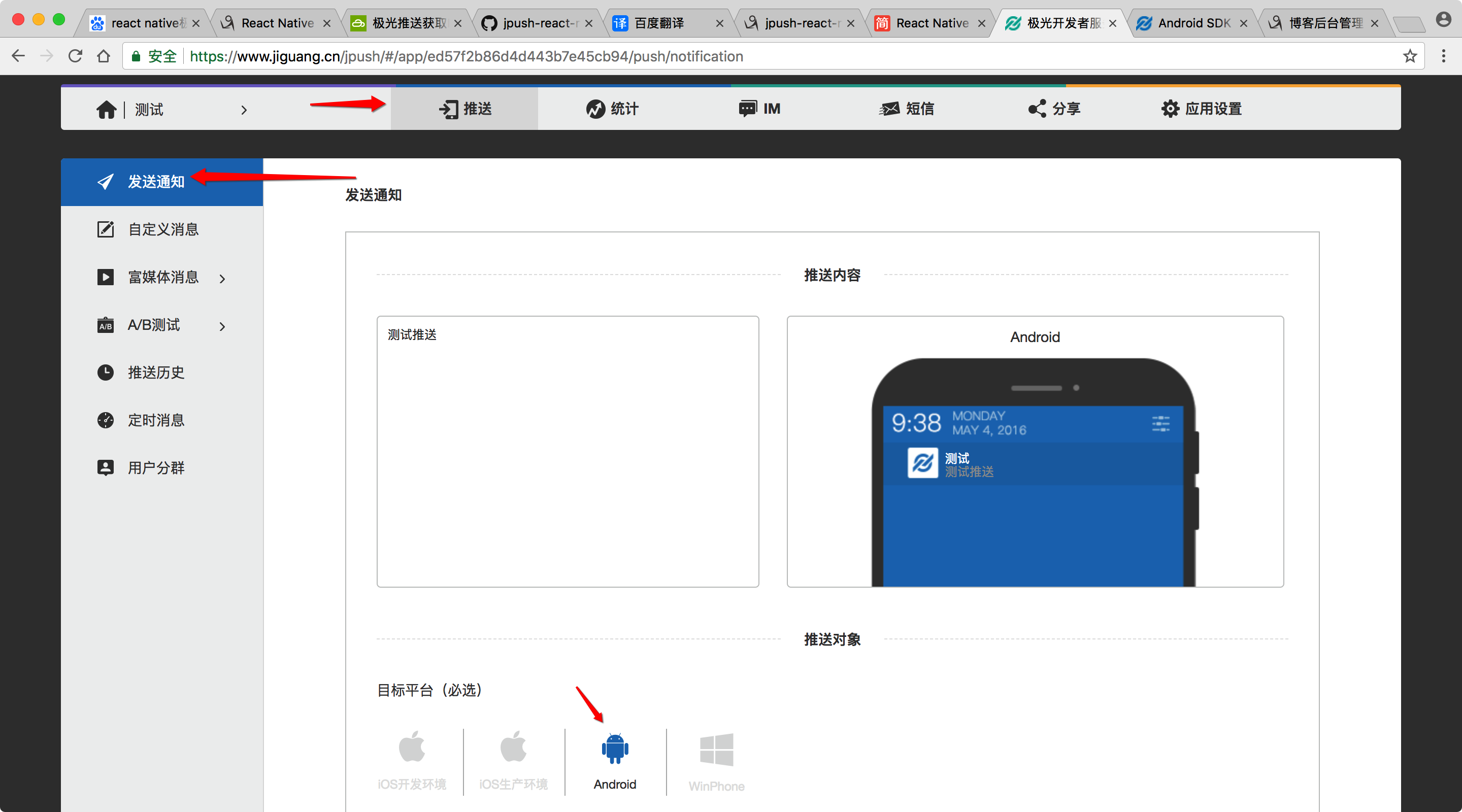
然后到 去注册个应用 得到appkey ,然后在应用里面通过上面代码获取到 RegistrationID,就可以进行测试了



ios android 都亲测成功了的